Auf dieser Seite finden Sie eine Anleitung nach der Sie sich richten können um das kfz-web™ WordPress Plugin in WordPress einzubinden. Bitte beachten Sie, dass sich diese Anleitung an erfahrene WordPress Agenturen richtet und auch nur von solchen durchgeführt werden sollte.
Bei Fragen oder Problemen kontaktieren Sie uns bitte telefonisch unter 07121 – 138 2650 oder per E-Mail an [email protected]
Installieren Sie das mobile.de WordPress Plugin und aktivieren Sie dieses. Es kann durchaus passieren, dass das WordPress folgenden Fehler meldet: Das Plugin hat keinen validen Header. Sollten Sie diese Fehlermeldung erhalten, drücken Sie erneut auf aktivieren.
Weitere Informationen zur Installation
Tragen Sie nun den Lizenzschlüssel aus Ihrer Bestellbestätigungs-Email im WordPress Backend unter Plugins Ihre kfz-web™ Lizenz ein.
Aktivieren Sie das Plugin über den Button „Lizenz aktivieren“
Weitere Informationen zum AktivierenTragen Sie nun im WordPress Backend unter Einstellungen -> kfz-web™ Import Einstellungen die bei mobile.de² generierten Login-Daten ein und bestätigen Sie Ihre Eingaben mit dem Button „Änderungen übernehmen“.Sollten Sie noch keine Login Daten haben, so gehen Sie nach dieser Anleitung vor:
Inseratseinbindung aktivieren
Starten Sie nun den Import der Fahrzeuge
Bekannte Probleme:
Die Seite meldet den Fehler: „ERROR: Array == NULL1″
Lösungen:
I. Auf dem Server läuft eine veraltete PHP Version. PHP Version prüfen
III. Der Benutzername/Passwort ist falsch. Alle Benutzernamen müssen mit dlr_ (DLR) anfangen.
Je nach Leistung/Konfiguration des Servers kann es dazu kommen, dass nicht alle Fahrzeuge importiert werden können. Drücken Sie in diesem Fall auf „Änderungen übernehmen“ und starten Sie den Importvorgang nach einer gewissen Zeit erneut. Sollten Sie doppelte Einträge unter dem Link Fahrzeuge erhalten, so war das Skript noch nicht beendet und 2 Skripte laufen nun gleichzeitig. In diesem Fall warten Sie einige Minuten ab und löschen Sie die Fahrzeuge nochmals. Wiederholen Sie dann den Importvorgang.
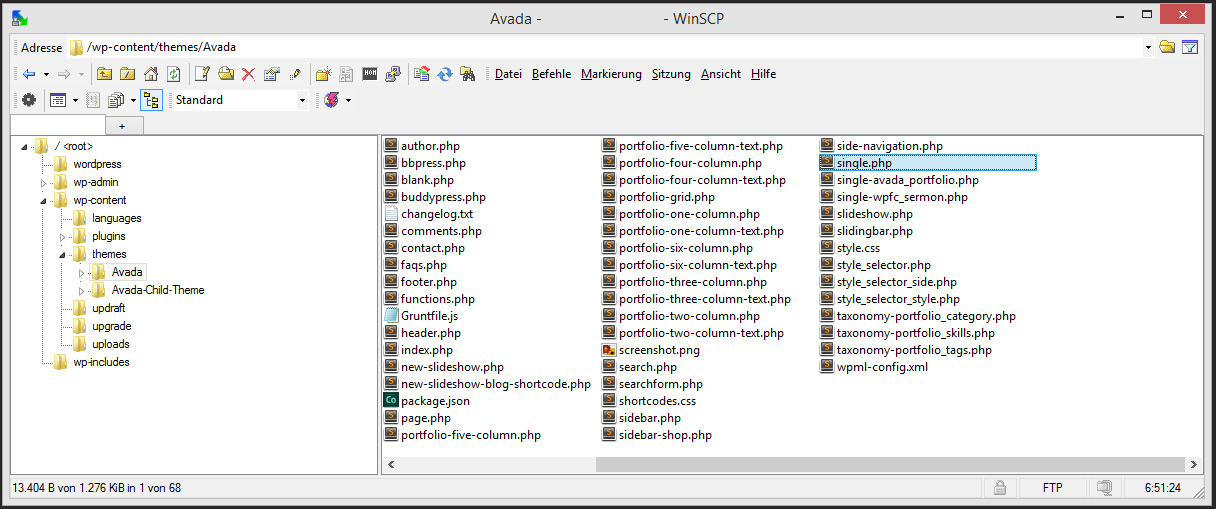
Wechseln Sie nun per FTP auf Ihren Webspace. Navigieren Sie zu Ihrem Template, im angezeigten Beispiel ist es das Avada Template:

Kopieren Sie die single.php in Ihr Child-Theme und benennen Sie diese in single-fahrzeuge.php um. Über diese Datei steuern wir später die Fahrzeugdetailansicht.
Aufbau der Detailansicht nach Ihren Wünschen und Vorstellungen. Für den Bau der Fahrzeugdetailansicht gibt es verschiedene Möglichkeiten.
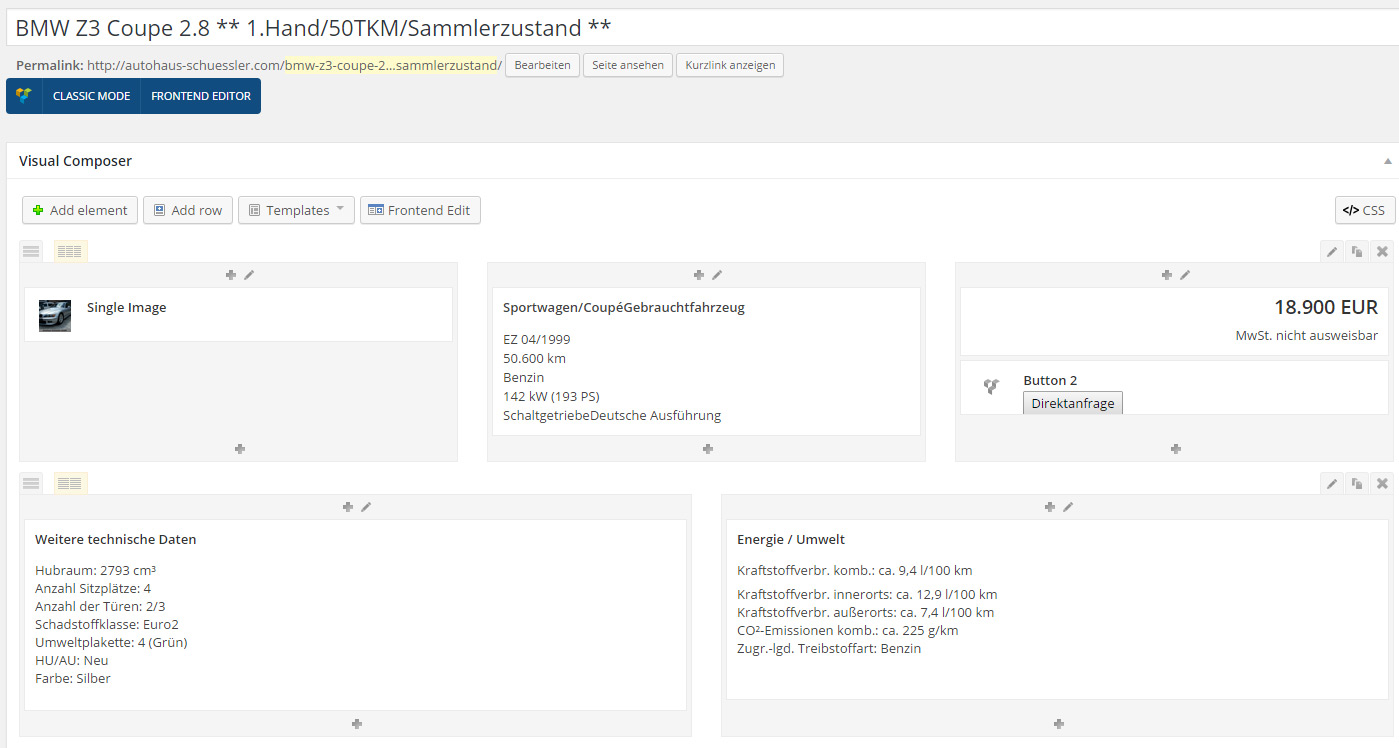
Da bei den beliebten Premium-Templates generell der Visual-Composer oder der Avia Layout Architekt oder ein vergleichbarer Visueller Drag-and-Drop Editor mit ausgeliefert wird, machen wir uns diesen zu nutze. Erstellen Sie in Ihrem WordPress eine „Dummy“ Seite mit DEMO Inhalten nur für das Layout.
Teilen Sie die Seite nach Wunsch in Spalten, etc ein. In unserem Beispiel haben wir ein dreispaltiges Layout oben und ein zweispaltiges Layout weiter unten.

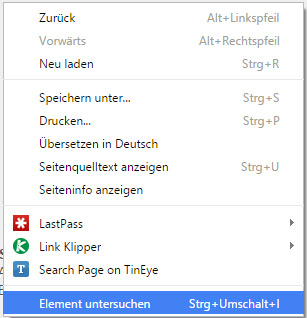
 Wenn Sie Ihre Seite erstellt haben, veröffentlichen Sie diese. Rufen Sie die Seite in einem Webbrowser Ihrer Wahl (Empfehlung Google Chrome) auf und klicken Sie mit der rechten Maustaste, um die Seite zu untersuchen:
Wenn Sie Ihre Seite erstellt haben, veröffentlichen Sie diese. Rufen Sie die Seite in einem Webbrowser Ihrer Wahl (Empfehlung Google Chrome) auf und klicken Sie mit der rechten Maustaste, um die Seite zu untersuchen:
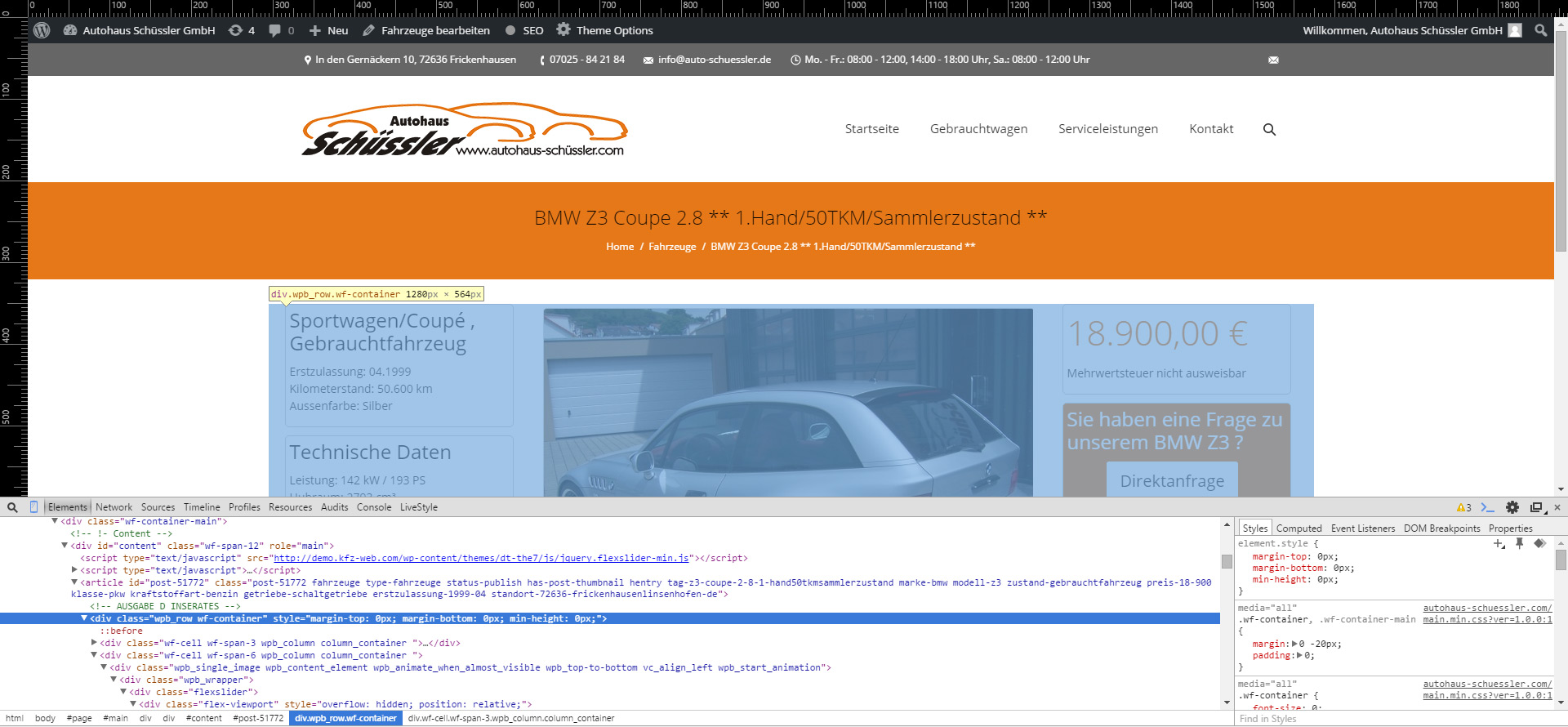
Über die Google Chrome Developer Tools untersuchen wir nun unsere neu erstellte Seite.
Im unteren Bereich des Browsers sehen Sie, welche Klassen unsere Seite hat. Beginnen Sie hier an der Stelle, an der am Ende unsere Ausgabeseite (single-fahrzeuge.php) starten soll.

Öffnen Sie nun die in Ihrem Child-Theme angelegte single-fahrzeuge.php mit einem HTML Editor (Sublime Text oder Dreamweaver etc.) und ersetzen Sie im Quellcode <?php the_content(); ?> gegen exakt die Elemente und Klassen, die Ihnen in den Developer Tools Ihres Browsers angezeigt werden. Ersetzen Sie in diesem Arbeitsschritt nun Ihre DEMO Daten mit den Variablen aus der im Plugin liegenden single-fahrzeuge.php.
Ein kleines Beispiel:
Erstzulassung 08.2015
wird ersetzt durch:
<!-- Erstzulassung (MM.JJJJ) --><?php if(!empty($meta_values['firstRegistration'][0])){?>EZ: <?php $show_date = date('m.Y', strtotime($meta_values['firstRegistration'][0]));?><?php echo $show_date; ?><?php } ?>Gehen Sie so bei jedem Wert vor. Damit die Werte abgerufen werden können, müssen Sie im oberen Bereich der single-fahrzeuge.php noch folgendes PHP einfügen:
<?php $meta_values = get_post_meta( get_the_ID() ); ?>Prüfen Sie in regelmäßigen Abständen, ob das Ergebnis so aussieht, wie Ihre zuvor angelegte DEMO Seite.
Design der Übersichtsseite
Gehen Sie für das Design der Übersichtsseite genau so vor, wie bei Punkt 7. Kopieren Sie die archive.php aus dem Template Verzeichnis in Ihr Child-Theme und benennen Sie diese in archive-fahrzeuge.php um.
Erstellen Sie im WordPress Backend eine neue Seite und Layouten Sie 1 einziges Fahrzeug der Übersicht so wie Sie es sich wünschen. (Durch den Query wird dieser Teil dann für jedes Fahrzeug automatisch wiederholt.
Kopieren Sie nun mit den Developer Tools die Klassen und Elemente aus Ihrer DEMO Seite in Ihre im Child-Theme angelegte archive-fahrzeuge.php.
Um Suchfilter auf der Übersichtsseite zu definieren, installieren Sie sich das Plugin FacetWP. Den Download hierzu erhalten Sie bei uns auf Anfrage, da wir eine Volumenlizenz für das Plugin besitzen.
FacetWP Demoversion
Installieren Sie FacetWP
Aktivieren Sie FacetWP
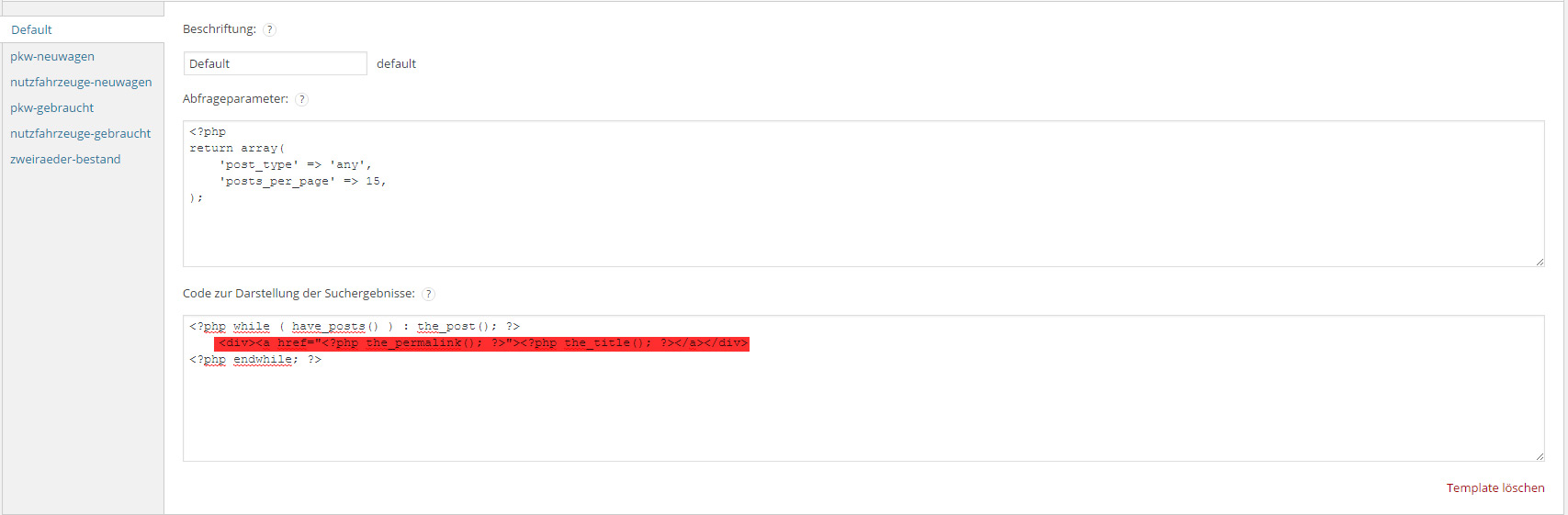
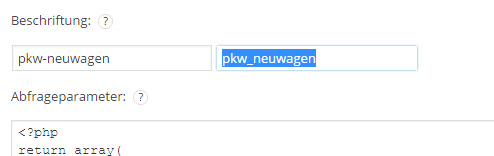
Wechseln Sie im WordPress Backend auf FacetWP -> Templates. Hier sehen Sie, dass FacetWP automatisch ein Default Template angelegt hat.
Im oberen Teil (Abfrageparameter) können Sie den Query definieren, nachdem FacetWP die Posts anzeigt. Einige Beispiele für mögliche Parameter:
Einige Beispiele für individuelle Abfrageparamter / Querys mit FacetWP
Alle Fahrzeuge anzeigen (Begrenzung auf 10 Fahrzeuge pro Seite:
<?php
return array(
'post_type' => 'fahrzeuge',
'posts_per_page' => 10,
);Fahrzeuge aus den Kategorien Kastenwagen, Cabrio/Roadster, Kleinwagen und Van/Kleinbus anzeigen, 15 Fahrzeuge pro Seite:
<?php
return array(
'post_type' => 'fahrzeuge',
'meta_query' => array(
array(
'key' => 'category',
'value' => array('kastenwagen','cabrio/roadster','kleinwagen','van/kleinbus'),
),
),
'posts_per_page' => 15,
);Nur Jahreswagen sowie Gebrauchtwagen aus der Klasse PKW anzeigen, 25 pro Seite:
<?php return array( 'post_type' => 'fahrzeuge',
'meta_query' => array(
array(
'taxonomy' => 'klasse',
'value' => 'pkw',
'compare' => '='
),
array(
'key' => 'condition',
'value' => array('gebrauchtfahrzeug','jahreswagen'),
),
),
'posts_per_page' => 25,
);Es können so unendlich viele Querys angelegt werden, um die Auswahl der auf einer bestimmten Seite darzustellenden Fahrzeuge auszuwählen.
Im unteren Abschnitt von FacetWP können Sie nun den Teil Ihrer angelegten archive-fahrzeuge.php einfügen, der den Post enthält. (Vom öffnenden Div des ersten Containers bis zum letzten)

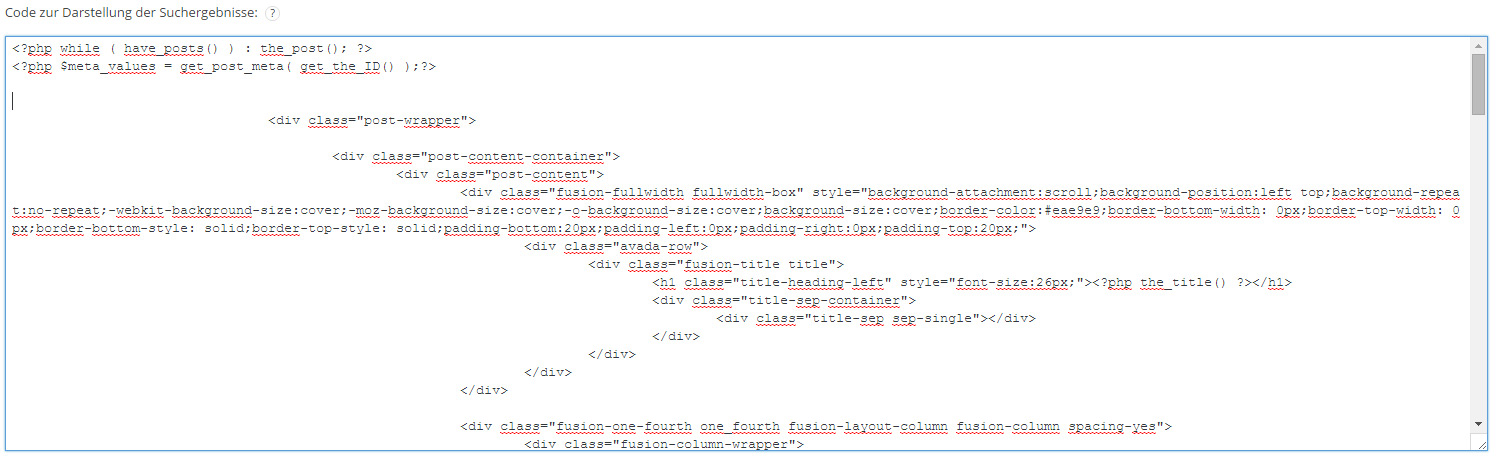
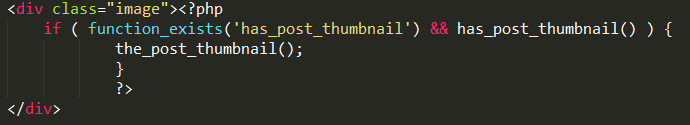
Ersetzen Sie den im Screenshot rot markierten Bereich durch den Inhalt Ihrer archive-fahrzeuge.php. Der Anfang sieht dann (beim Avada Template) so aus:

Zeile 2 enthält die wichtige Angabe, dass alle Meta Values zum Post geladen werden. Ab Zeile 5 startet der eigentliche Post, hier mit dem DIV „post-wrapper“
Wenn Sie eine Pagination wünschen, fügen Sie unterhalb der letzten Zeile noch folgenden Code ein:
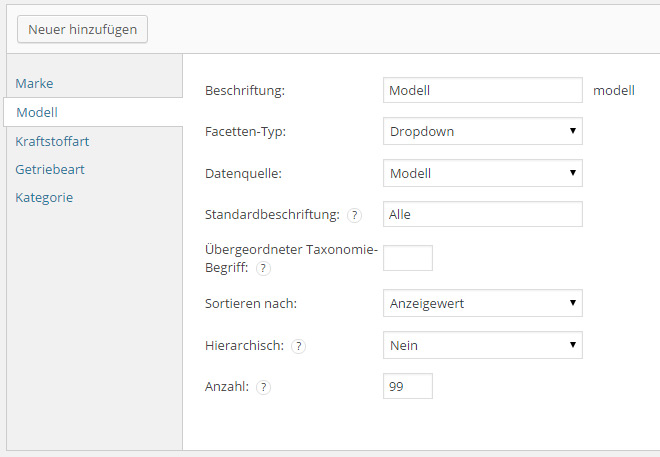
<?php echo facetwp_display( 'pager' ); ?>Erstellen Sie nun beliebige Filteroptionen in FacetWP unter dem Menüpunkt Facetten. Im Screenshot sehen Sie zum Beispiel den Filter nach Modell:

Mit dem Shortcode lassen sich die Fahrzeuge ganz unkompliziert und nach verschiedenen Kriterien auf den gewünschten WordPress Seiten ausgeben. Schreiben sie dafür einfach
[fahrzeuge-anzeigen]
in einen Beitrag oder eine Seite.
Auf Standard werden die Fahrzeuge Absteigend (order=DESC) dach Datum (orderby=date) sortiert dargestellt.Der Shortcode akzeptiert Attribute welche man wie folgt hinzufügen kann. Zum Beispiel:
[fahrzeuge-anzeigen order=ASC]
gibt die Fahrzeuge in umgekehrter Reihenfolge aus. Der Shortcode akzeptiert folgende Attribute:
marke modell zustand kraftstoffart getriebe standort posts_per_page meta_key orderby
Wir erstellen nun eine Fahrzeugausgabe nach folgenden Kriterien:
Zeige alle VW mit Kraftstoff Diesel, sortiere diese nach Preis Absteigend.
[fahrzeuge-anzeigen marke=Volkswagen kraftstoffart=Diesel orderby=meta_value_num meta_key=price_raw_short order=DESC]
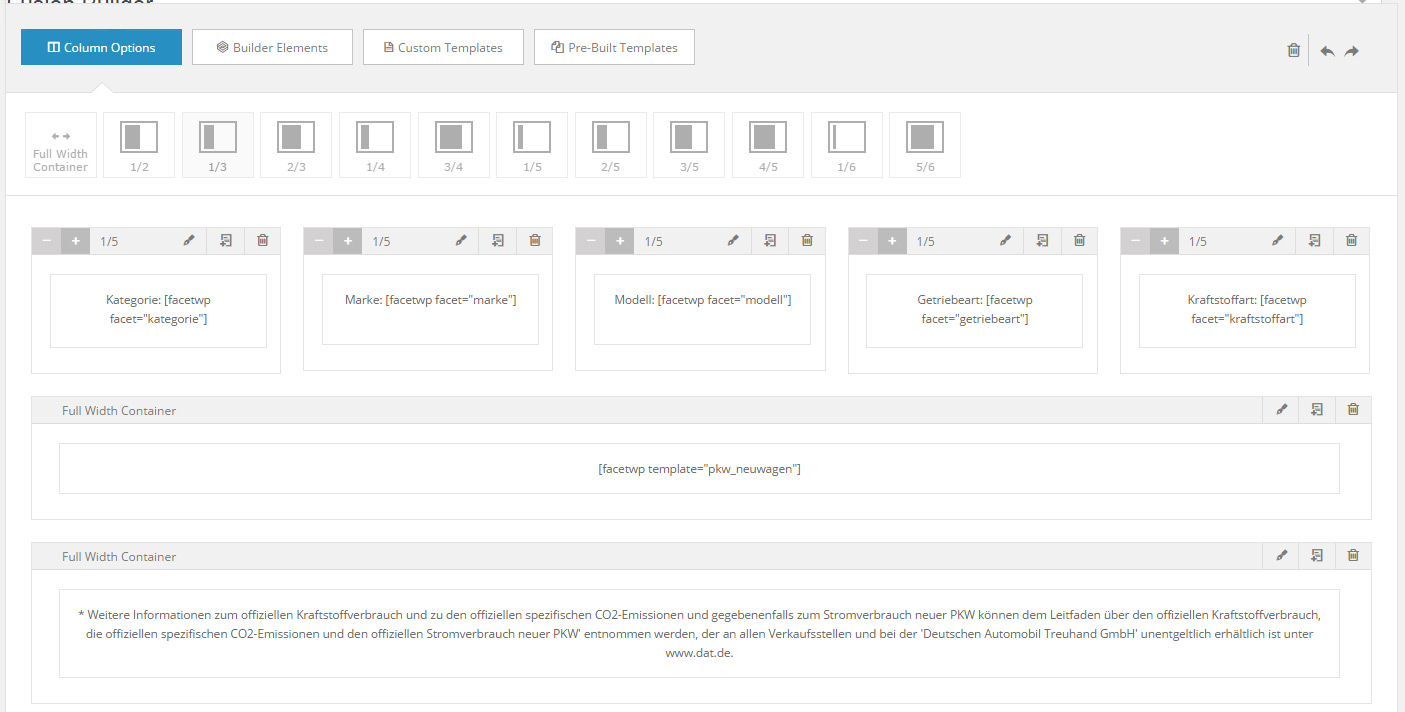
Erstellen Sie nun eine Seite, in der die Übersicht der Fahrzeuge geladen werden soll. Diese Seite können Sie komfortabel mit dem im Template enthaltenen Visual Composer, etc. abbilden. Hier können Sie nun per Shortcode die Facetten sowie Templates aus FacetWP ausgeben.
Beispiel:

Im Beispiel werden oben in einem 5-spaltigen Layout die Suchfilter dargestellt. Diese werden über den Shortcode:
[facetwp facet="NAME-DER-FACETTE"]aufgerufen. Darunter finden Sie einen Container über die volle Breite, in dem die Ergebnisse dargestellt werden. Unser zuvor angelegtes FacetWP Template fügen Sie über folgenden Shortcode ein:
[facetwp template="IHR-TEMPLATE-NAME-AUS-FACETWP"]Die Namen der Facetten sowie der Templates finden Sie in FacetWP:

Weiter können Sie auch nach Wunsch eine Paginierung für die Suchergebnisse durch einfügen des Shortcodes:
[facetwp pager="true"]erreichen. Wenn Sie Sortieroptionen für die Suchergebnisse wünschen, können Sie den folgenden Shortcode verwenden:
[facetwp sort="true"]Das kfz-web™ WordPress Plugin für die Anbindung an mobile.de, kann in Verbindung mit dem WordPress-Plugin „Layerslider“ eingesetzt werden.
Sie finden die Einstellungen des Sliders im Backend Ihrer WordPress Installation unter dem Menüpunkt LayerSlider WP.
Wenn Sie bisher noch nicht mit dem Plugin gearbeitet haben empfiehlt es sich, den von uns vorbereiteten Fahrzeugslider herunterzuladen und mittels der Importfunktion zu importieren.
mobile.de Fahrzeug Slider (4 zufällige Fahrzeuge)
Gehen Sie hierzu wie folgt vor:
I. Laden Sie sich den Demo Slider herunter: Fahrzeug Slider (4 zufällige Fahrzeuge)
II. Melden Sie sich im administrativen Bereich Ihrer WordPress Seite an
III. Gehen Sie nun im Menü links auf den Punkt LayerSlider WP -> All Sliders
IV. Auf der linken Hälfte Ihres Bildschirms sehen Sie die Option Import Sliders

Wählen Sie hier die zuvor heruntergeladene Datei aus und bestätigen Sie den Vorgang mit einem Klick auf den Button Import.
V. Auswahl der Angebote einschränken
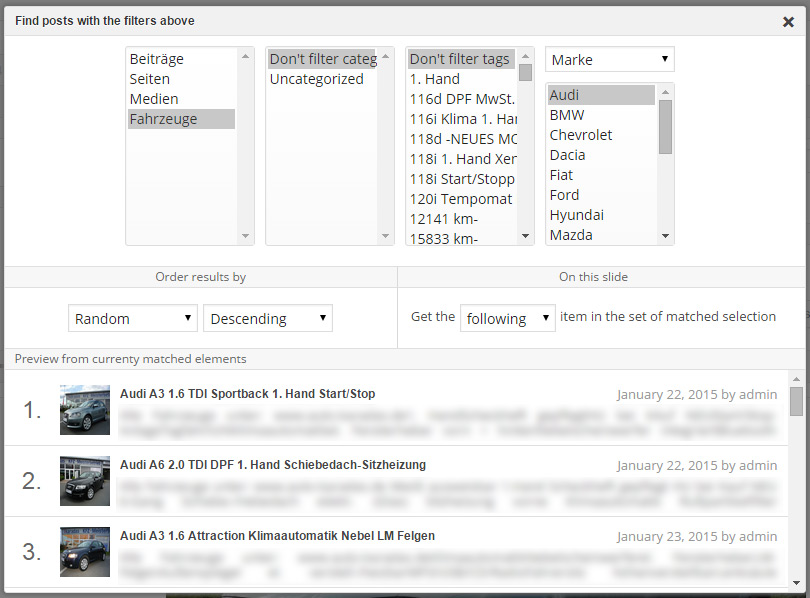
Klicken Sie nun auf den Namen des Sliders um diesen zu bearbeiten. Sie sehen nun eine Seite mit umfangreichen Optionen und Einstellungen. Klicken Sie nun auf den Button Configure Post Options welcher sich ca. in der Mitte des Bildschirms befindet.
Es öffnet sich ein Popup:

Links können Sie nun den Custom Post Type Fahrzeuge auswählen. Weiter können Sie die Auswahl einschränken. Nach Tags, Kategorien und Marke, Modell, Zustand, Preis, Klasse, Kraftstoffart, Getriebe, Erstzulassung & Standort. Wählen Sie hier Werte Ihrer Wahl aus und schließen Sie das Popup.
Sie können den Slider nun Speichern um zurück zur Übersicht zu gelangen.
VI. Slider auf Webseite einbinden

Unter dem Menüpunkt Shortcode sehen Sie den Shortcode, den Sie benötigen wenn Sie den Slider nun auf einer Ihrer bereits angelegten Seiten benötigen. Kopieren Sie den Shortcode und setzen Sie Ihn auf einer beliebigen Seite im Content Editor von WordPress ein.[/vc_column_text][/vc_accordion_tab][vc_accordion_tab title=“Flexslider od. Fancybox für Fahrzeugbilder verwenden“][vc_column_text]Sollte der Flexslider noch nicht in Ihrem WordPress Template vorhanden sein, so installieren Sie das neusued Flexslider & Fancybox Plugin.
Öffnen Sie nun die sich in Ihrem (Child)-Theme enthaltene single-fahrzeuge.php und navigieren Sie an die Stelle, an der Sie das Post-Thumbnail ausgeben.

Ersetzen Sie nun den Block des Post-Thumbnails durch folgenden Block, um alle Bilder des jeweiligen Angebotes im Flexslider anschaulich darzustellen:
<div id="slider" class="flexslider" style="width:100%;max-height:100%">
<ul class="slides">
<?php
more_fields(true); // Reset index.
while(($more_pics = more_fields ())) {?>
<li>
<img src="<?php echo $more_pics['file'];?>" />
</li>
<?php } ?>
</ul>
</div>
<div id="carousel" class="flexslider">
<ul class="slides">
<?php
more_fields(true); // Reset index.
while(($more_pics = more_fields ())) {?>
<li>
<img src="<?php echo $more_pics['file'];?>" />
</li>
<?php } ?>
</ul>
</div>In unserem Beispiel nehmen wir den Flexslider mit einer Thumbnail Navigation und die Ausgabe auf der Seite sollte wie folgt aussehen:

Wenn Sie eine andere Darstellung der Bilder wünschen sollten, finden Sie einige Beispiele unter diesem Link: Flexslider
Bitte beachten Sie auch, dass Sie je nachdem welche Ausgabe Sie wünschen auch JS Datei unter Plugins/neusued/neusued.js entsprechend anpassen müssen. Um ein Direktanfrageformular auf der Fahrzeug-Detailseite darzustellen, installieren Sie folgende WordPress Plugins:
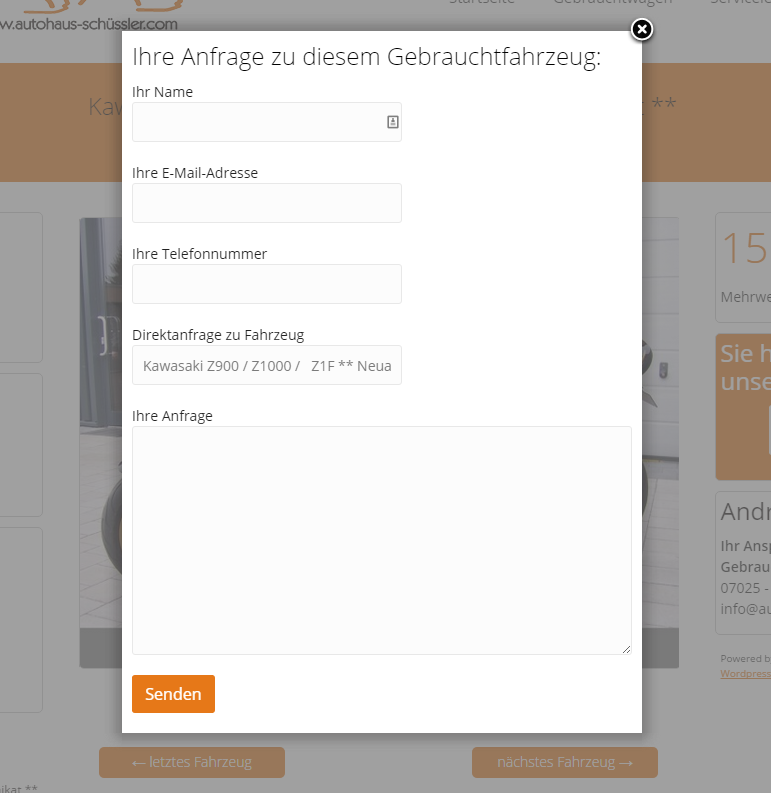
Contact Form 7 + Contact Form 7 – Dynamic Text Extension
Erstellen Sie ein neues Kontaktformular und benennen Sie es nach Ihren Wünschen. Wichtig ist, dass Sie bei der Erstellung des Kontaktformulares ein dynamisches, nicht editierbares Feld im Formular anlegen, welches den Fahrzeugtitel enthält.
Beispiel:
<p>Direktanfrage zu Fahrzeug<br />
[dynamictext dynamictext-410 uneditable "CF7_get_post_var key='title'"] </p>
Wenn Sie möchten, dass Ihr Kontaktformular in einer Lightbox öffnet;

dann prüfen Sie ob und welche Light- oder Shadowbox bereits in Ihrem WordPress Template enthalten ist. In vielen Templates finden Sie hier im Ordner JS die Fancybox oder PrettyPhoto.
Lesen Sie in der offiziellen Anleitung der Light- oder Shadowbox nach, wie Sie einen HTML Inhalt in der entsprechenden Box abfeuern können.
In unserem Beispiel haben wir PrettyPhoto. Wir bearbeiten nun unsere single-fahrzeuge.php im Child-Theme.
Der Button zum öffnen der Shadowbox kann im Quellcode wie folgt aussehen:
<a data-rel="prettyPhoto" class="button " title="Direktanfrage" href="#prettyPhotoID-1">
<span class="fusion-button-text">Direktanfrage</span></a>
Nun benötigen Sie noch einen unsichtbaren Container, in dem der Inhalt der Box zu finden ist. In unserem Beispiel befindet sich darin unser Direktanfrageformular von Contact Form 7:
<div style="display:none;" class="prettyphoto-hidden">
<div id="prettyPhotoID-1" style="width: 500px; height:100%;">
<?php echo do_shortcode( '[contact-form-7 id="14015" title="Direktanfrage"]' ); ?>
</div></div>Hier möchten wir Ihnen in Zukunft eine ständig wachsende Wissensbasis für alle möglichen Fälle aufbauen um möglichst viele Fragen bereits im Vorfeld qualifiziert zu beantworten.
Um die durch Filter eingeschränkte Auswahl an Fahrzeugen wieder zurück zu setzen binden Sie auf Ihrer Übersichtsseite einen Button mit einer onClick Aktion nach folgendem Schema ein:
onclick="FWP.reset()"Im Quellcode könnte dieser dann wie folgt aussehen:
Um eine Sortiermöglichkeit auf der Übersichtsseite der Fahrzeugangebote zu erhalten, fügen Sie einfach folgenden Shortcode auf Ihre gewünschte Ausgabeseite ein:
[facetwp sort="true"]In den Standard-Sortierungen erhalten Sie folgende Sortierungen:
Titel A-Z, Titel Z-A, Datum Neueste zuerst, Datum Älteste zuerst
Natürlich können auch beliebig viele weitere Sortiermöglichkeiten gebildet werden. Weitere Informationen hierzu finden Sie hier:
https://facetwp.com/customize-the-facetwp-sort-options/
Wenn Sie Fahrzeuge auf der Startseite in einem Post Grid anzeigen möchten, so können Sie sich an den erweiterten Funktionalitäten des Visual Composers bedienen, der in vielen WordPress Themes bereits enthalten ist.
- Erstellen Sie ein neues Element wie beispielsweise einen Post Grid:

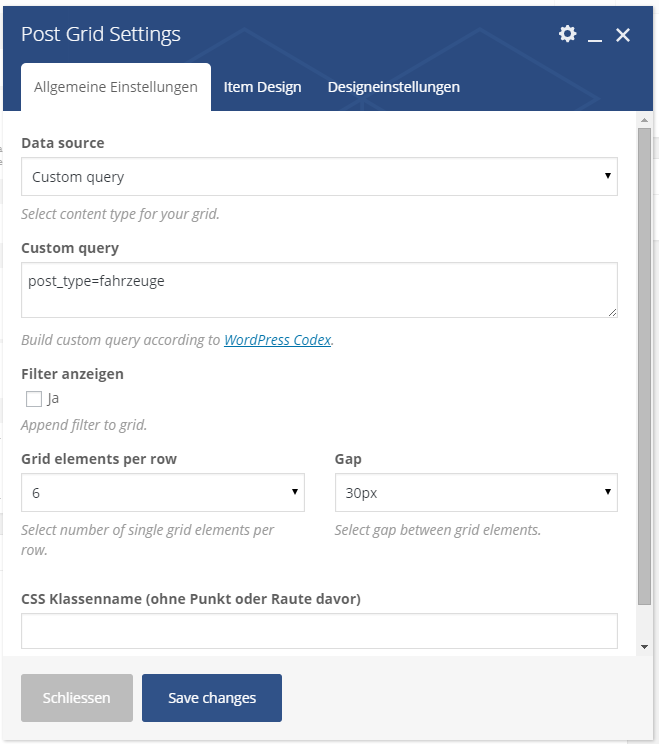
- Fügen Sie dem Post Grid einen Custom Query hinzu. Bearbeiten Sie dazu die Data Source und stellen Sie diese auf Custom Query. Im Feld Custom Query können Sie nun die Abfrageparamter beliebig bilden. In unserem Beispiel möchten wir ohne weitere Einschränkungen 6 Fahrzeuge in einer Reihe nebeneinander anzeigen:

- Passen Sie den Custom Query nach Ihren Wünschen an; als Beispiel hier ein Query, der die 6 neuesten Angebote abruft und darstellt:
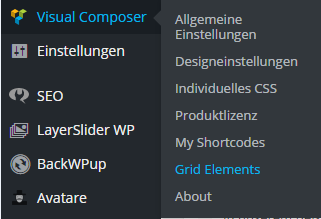
post_type=fahrzeuge&orderby=date&order=ASC&posts_per_page=6 - Speichern Sie Ihre Änderungen und Sie sehen bereits Fahrzeuge auf der Startseite. Um die Ausgabe zu individualisieren, können Sie unter dem Menüpunkt Visual Composer -> Grid Elements ein neues Grid Element erstellen und dies nach Ihren Wünschen bearbeiten:

Mit folgendem Skript scrollt die Seite automatisch bei Seitenwechsel nach oben (bitte als Script einfügen):
(function($) {
$(document).on('facetwp-loaded', function() {
// Scroll to the top of the page after the page is refreshed
$('html, body').animate({ scrollTop: 0 }, 500);
});
})(jQuery);
Auf dieser Seite möchten wir Ihnen einen Überblick darüber geben welche meta_values Ihnen zur Verfügung stehen und wie Sie diese auf Ihrer Website abrufen können.
Die meta_values können immer nach dem selben Schema in den WordPress Page Templates aufgerufen werden. Ein Beispiel:
Die führende if Abfrage prüft, ob ein Wert in unserer meta_value entahlten ist und gibt diesen dann entsprechend aus;
In unserem Beispiel habe ich nun einen Platzhalter „TEXT WENN META VORHANDEN“ eingefügt. Der Text wird nur ausgegeben, wenn in diesem Fall das meta_value „Gearbox“ ausgefüllt ist.
| Beschreibung | meta |
|---|---|
| ABS | ABS |
| Stromverbrauch kombiniert | combinedPowerConsumption |
| Eindeutige Fahrzeugnummer der Search-API | ad_key |
| Neu- oder Gebrauchtfahrzeug, Tageszulassung, Jahreswagen, Olditmer oder Vorfühfahrzeug | addition |
| Fahrer-Airbag, Front-Airbags, Front- und Seiten-Airbags, Front-, Seiten-, und weitere Airbags | airbag |
| Leichtmetallfelgen | ALLOY_WHEELS |
| Automatischer Regen-Sensor | AUTOMATIC_RAIN_SENSOR |
| Standheizung | AUXILIARY_HEATING |
| Verfügbar ab (Datum), wenn direkt Verfügbar sofort | available_from |
| Achsen | axles |
| Kurvenlicht | BENDING_LIGHTS |
| Biodiesel geeignet | BIODIESEL_SUITABLE |
| Bluetooth | BLUETOOTH |
| Hersteller/Marke | brand |
| Hersteller/Marke | brand_key |
| Kategorie/Klasse (Van/Kleinbus, Kombi, Limousine…) | category |
| Kategorie/Klasse (Van/Kleinbus, Kombi, Limousine…) | category_key |
| CD-Wechsler | CD_MULTICHANGER |
| CD-Player | CD_PLAYER |
| Zentralverriegelung | CENTRAL_LOCKING |
| Fahrzeugtyp (PKW, Motorrad, Anhänger…) | class |
| Fahrzeugtyp (PKW, Motorrad, Anhänger…) | class_key |
| Klimaanlage oder Klimaautomatik | climatisation |
| Gebrauchtfahrzeug oder Neufahrzeug | condition |
| Baujahr | construction_year |
| Baujahr | construction_year |
| Land des Verkäufers (DE, EN, …) | country |
| Land der Herstellung (DE, EN, …) | countryVersion |
| Tempomat | CRUISE_CONTROL |
| Hubraum | cubicCapacity |
| Hubraum | cubicCapacity_key |
| Hubraum | cubicCapacity_key |
| Unreparierter Schaden vorhanden? (gibt true oder false zurück) | damage_and_unrepaired |
| Unreparierter Schaden vorhanden? (gibt true oder false zurück) | damageUnrepaired |
| Tagfahrlicht | DAYTIME_RUNNING_LIGHTS |
| Datum ab welchem das Fahrzeug fertig für die Lieferung zum Kunden ist | delivery_date |
| Zeitspanne bis wann das Fahrzeug für die Auslieferung fertig ist (nur für Neuwagen) | delivery_period |
| Beschreibung | description |
| Fahrzeugdetailseite URL der API | detail_page |
| Fahrzeugdetailseite URL der API | detailPage |
| Anzahl Türen (2/3, 4/5, 6/7) | door_count |
| Informationen über die Fahrerkabine des LKW’s | driving-cab |
| Antrieb des Motorrads (Kardan, Kette, Riemen) | driving-mode |
| E10 verträglich? | E10_ENABLED |
| Energieeffizienzklasse (A+, A, B, C, D, E, F or G) | efficiency_class |
| Energieeffizienzklasse Bild (A+, A, B, C, D, E, F or G) | efficiency_class_image_url |
| Elektr. einstellbare Sitze | ELECTRIC_ADJUSTABLE_SEATS |
| Elektr. einstellbare Außenspiegel | ELECTRIC_EXTERIOR_MIRRORS |
| Sitzheizung | ELECTRIC_HEATED_SEATS |
| Elektr. Fensterheber | ELECTRIC_WINDOWS |
| Emmissionsklasse | emissionClass |
| CO2 Emission. Angabe in g/km. 0 wenn es sich um ein Elektrofahrzeug hält. | emissionFuelConsumption_CO2 |
| Kraftstoffverbrauch kombiniert. Angabe in l/100km | emissionFuelConsumption_Combined |
| Kraftstoffverbrauch innerorts. Angabe in l/100km | emissionFuelConsumption_Inner |
| Kraftstoffverbrauch außerorts. Angabe in l/100km | emissionFuelConsumption_Outer |
| Kraftstoffverbrauch Einheit. (LITER_PER_100_KM) | emissionFuelConsumption_Unit |
| Emissionsplakette ( 4 (Grün), 3 (Gelb), 2 (Rot), 1 (Keine)) | emissionSticker |
| Entsprechen die Werte der Verordnung über Verbraucherinformationen zu Kraftstoffverbrauch, CO2-Emissionen und Stromverbrauch neuer Personenkraftwagen? | enkv-compliant |
| Formatierte Beschreibung | enriched_description |
| Elektronisches Stabilitätsprogramm | ESP |
| Anzahl der Europaletten welche in das Fahrzeug passen | europallet_storage_spaces |
| Datum der letzten Abgasuntersucheung | exhaust-inspection |
| Fahrzeug für den Export | EXPORT |
| Farbe außen | exteriorColor |
| Ausstattung als Liste | features |
| Erstzulassung | firstRegistration |
| Erstzulassung Jahr | firstRegistration_year |
| Nebelscheinwerfer | FRONT_FOG_LIGHTS |
| Kraftstoff | fuel |
| Kraftstoff | fuel_key |
| Getriebe | gearbox |
| Getriebe | gearbox_key |
| Freisprecheinrichtung | HANDS_FREE_PHONE_SYSTEM |
| Head-up-Display | HEAD_UP_DISPLAY |
| Höhe | height |
| HU/AU Neu (true false) | HU_AU_NEU |
| Plugin-in-Hybrid | HYBRID_PLUGIN |
| Hydraulische Installation | hydraulic_installation |
| Identifikationsnummer | identification_number |
| Beschreibung | meta |
|---|---|
| Bildadresse(n) der Fahrzegbilder auf den eBay-Servern (Backend Option für Bilder beachten) | images_ebay |
| Elektr. Wegfahrsperre | IMMOBILIZER |
| Inklusive-Lieferkosten | included-delivery-costs |
| Einbauhöhe | installation-height |
| Farbe des Innenraums | interior_color |
| Identifikationsnummer | identification_number |
| Innenausstattung | interior_type |
| Dieses meta wird auf 1 gesetzt wenn das Fahrzeug vollständig importiert wurde | is_finished |
| Isofix (Kindersitzbefestigung) | ISOFIX |
| Länge | length |
| Zulässiges Gesamtgewicht | licensed_weight |
| Hubkapazität | lifting-capacity |
| Hubhöhe | lifting-height |
| Lichtsensor | LIGHT_SENSOR |
| Ladekapazität | load_capacaity |
| Ladekapazität | loadCapacity |
| Ladefläche Höhe | loading-space-height |
| Ladefläche Länge | loading-space-length |
| Ladefläche Höhe | loading-space-height |
| Ladefläche Breite | loading-space-width |
| Hersteller | make |
| Farbbezeichnung des Herstellers | manufacturer_color_name |
| Metallic | METALLIC |
| Kilometerstand | mileage |
| Kilometerstand | mileage_class |
| Modell | model |
| Modell | Modellbeschreibung |
| Modell | model_key |
| Zeitstempel letzte Veränderung | modification_date |
| MP3 Schnittstelle | MP3_INTERFACE |
| Multifunktionslenkrad | MULTIFUNCTIONAL_WHEEL |
| Navigationssystem | NAVIGATION_SYSTEM |
| Zeitstempel Erstellungsdatum | newCars |
| Zeitstempel der letzen Hauptuntersuchung | nextInspection |
| Nichtraucher-Fahrzeug | NONSMOKER_VEHICLE |
| Anzahl der Kojen (Caravan) | number_of_bunks |
| Bordcomputer | ON_BOARD_COMPUTER |
| Betriebsstunden | operating-hours |
| Panorama-Dach | PANORAMIC_GLASS_ROOF |
| Parkassistenten | parking-assistants |
| Partikelfilter Diesel | PARTICULATE_FILTER_DIESEL |
| Sportfahrwerk | PERFORMANCE_HANDLING_SYSTEM |
| Leistung (kW) | power |
| Servolenkung | POWER_ASSISTED_STEERING |
| Leistung (kW) | power_key |
| Preis von bis (für Suchfilter) | price_dropdown |
| Preis ohne Trennzeichen | price_raw_short |
| Fahrbereit | roadworthy |
| Leistung (kW) | power_key |
| Dachrehling | ROOF_RAILS |
| Schwacke Code | schwacke-code |
| Verkäufer: PLZ, Stadt, Ländercode | seller |
| Verkäufer: Stadt | seller_city |
| Verkäufer: Firmenname | seller_company_name |
| Verkäufer: Stadt | seller_country |
| Verkäufer: E-Mail-Adresse | seller_email |
| Verkäufer: Homepage | seller_homepage |
| Verkäufer: ID | seller_id |
| Verkäufer: Interne Nummer | seller_inventory_key |
| Verkäufer seit | seller_since |
| Verkäufer: Straße | seller_street |
| Verkäufer: PLZ | seller_zipcode |
| Verkäufer: Typ | sellerType |
| Ladefläche in qm | shipping_volume |
| Skisack | SKI_BAG |
| Sportpaket | SPORT_PACKAGE |
| Sportsitze | SPORT_SEATS |
| Start/Stopp-Automatik | START_STOP_SYSTEM |
| Schiebedach | SUNROOF |
| Taxi | TAXI |
| Traktionskontrolle | TRACTION_CONTROL_SYSTEM |
| Anhängerkupplung | TRAILER_COUPLING |
| Radio/Tuner | TUNER |
| Tageszulassung, Jahreswagen, Oldtimer, Vorführfahrzeug | usage_type |
| Modellbeschreibung | variant |
| Steuer ausweisbar (true false) | vatable |
| Pflanzenöl geeignet | VEGETABLEOILFUEL_SUITABLE |
| Video-URL | videoUrl |
| Garantie | WARRANTY |
| Radformel (4×2, 4×4, 6×2 …) | wheel_formula |
| Breite | width |
| Xenonscheinwerfer | XENON_HEADLIGHTS |
