Anhand dieser Anleitung erfahren Sie, wie Sie kfz-web™ als WordPress Plugin perfekt an Ihr Template anpassen. Hierbei spielt es keine Rolle, welches WordPress Template Sie gekauft / heruntergeladen haben.
1. Installieren Sie das kfz-web™ WordPress Plugin und aktivieren Sie dieses. Es kann durchaus passieren, dass das WordPress folgenden Fehler meldet: Das Plugin hat keinen validen Header. Sollten Sie diese Fehlermeldung erhalten, drücken Sie erneut auf aktivieren.
2. Tragen Sie nun den Lizenzschlüssel aus Ihrer Bestellbestätigungsemail im WordPress Backend unter Plugins ein.
3. Tragen Sie nun im WordPress Backend unter Einstellungen -> Import Einstellungen die bei mobile.de generierten Login-Daten ein. Sollten Sie noch keine Login Daten haben, so gehen Sie nach dieser Anleitung vor: Inseratseinbindung bei mobile.de² aktivieren
Mögliche Fehler: „ERROR: Array == NULL1“
Ursache / Lösung:
A. Auf dem Server läuft eine veraltete PHP Version. So prüfen Sie die PHP Version
B. Der Benutzername/Passwort ist falsch. Alle Benutzernamen müssen mit dlr_ (DLR) anfangen.
4. Stellen Sie die Style-Version auf „New Style“ und die Sprache auf German.
5. Starten Sie nun den ersten Import.
Achtung! Je nach Leistung/Konfiguration des Servers kann es dazu kommen, dass nicht alle Fahrzeuge importiert werden können. Drücken Sie in diesem Fall auf „Änderungen übernehmen“ und starten Sie den Importvorgang nach einer gewissen Zeit erneut. Sollten Sie doppelte Einträge unter dem Link Fahrzeuge erhalten, so war das Skript noch nicht beendet und 2 Skripte laufen nun gleichzeitig. In diesem Fall warten Sie einige Minuten ab und löschen Sie die Fahrzeuge nochmals. Wiederholen Sie dann den Importvorgang.
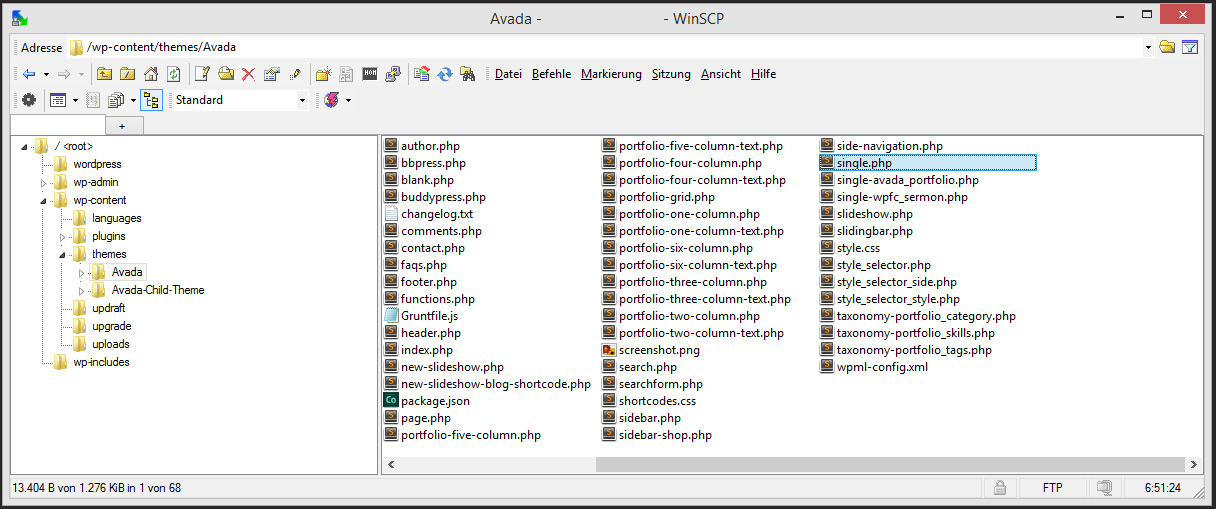
6. Wechseln Sie nun per FTP auf Ihren Webspace. Navigieren Sie zu Ihrem Template, im angezeigten Beispiel ist es das Avada Template:

Kopieren Sie die single.php in Ihr Child-Theme und benennen Sie diese in single-fahrzeuge.php um. Über diese Datei steuern wir später die Fahrzeugdetailansicht.
7. Bau der Detailansicht nach Ihren Wünschen und Vorstellungen. Für den Bau der Fahrzeugdetailansicht gibt es verschiedene Möglichkeiten.
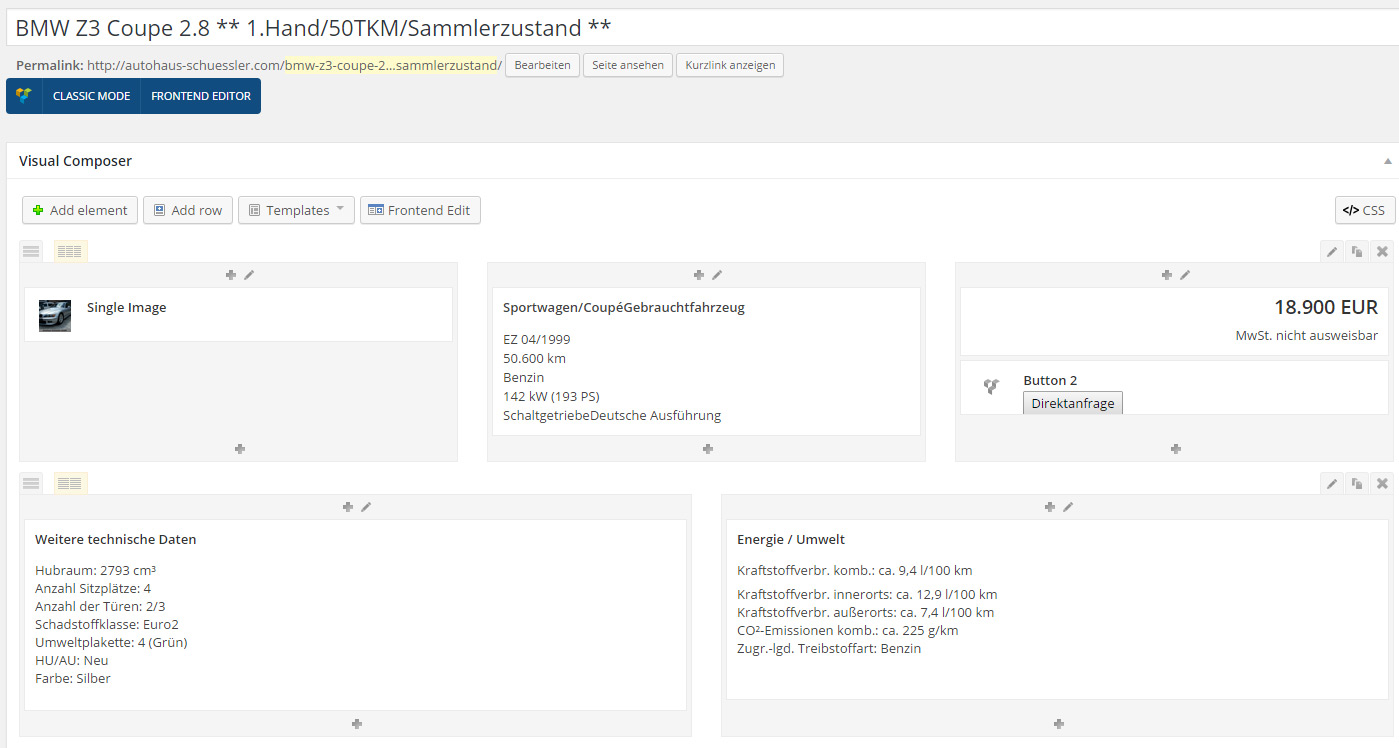
Da bei den beliebten Premium-Templates generell der Visual-Composer oder der Avia Layout Architekt oder ein vergleichbarer Visueller Drag-and-Drop Editor mit ausgeliefert wird, machen wir uns diesen zu nutze. Erstellen Sie in Ihrem WordPress eine „Dummy“ Seite mit DEMO Inhalten nur für das Layout.
Teilen Sie die Seite nach Wunsch in Spalten, etc ein. In unserem Beispiel haben wir ein dreispaltiges Layout oben und ein zweispaltiges Layout weiter unten.

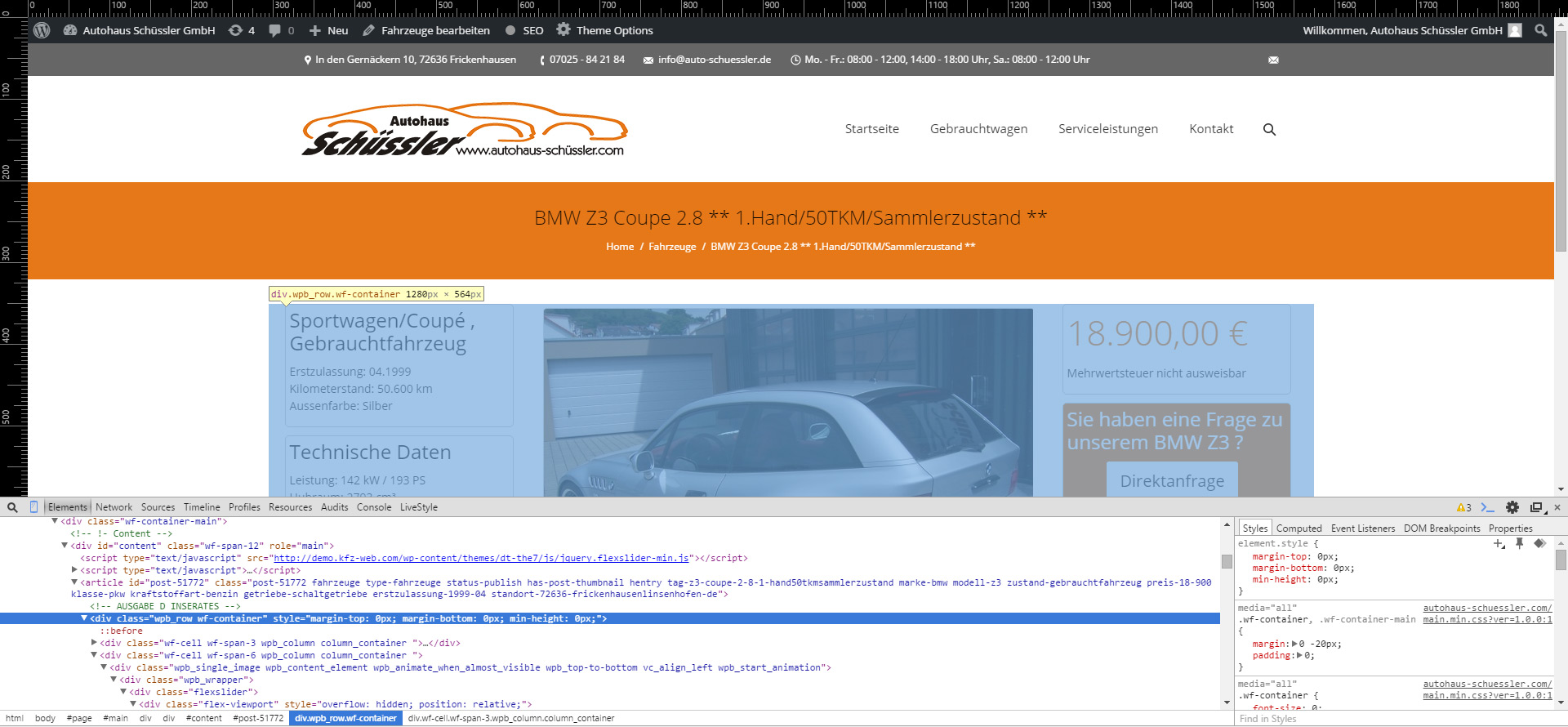
Wenn Sie Ihre Seite nach belieben erstellt haben, veröffentlichen Sie diese. Rufen Sie die Seite in einem Webbrowser Ihrer Wahl (Empfehlung Google Chrome) auf und klicken Sie mit der rechten Maustaste, um die Seite zu untersuchen:

Über die Google Chrome Developer Tools untersuchen wir nun unsere neu erstellte Seite.
Im unteren Bereich des Browsers sehen Sie, welche Klassen unsere Seite hat. Beginnen Sie hier an der Stelle, an der am Ende unsere Ausgabeseite (single-fahrzeuge.php) starten soll.

Öffnen Sie nun die in Ihrem Child-Theme angelegte single-fahrzeuge.php mit einem HTML Editor (Sublime Text oder Dreamweaver etc.) und ersetzen Sie im Quellcode <?php the_content(); ?> gegen exakt die Elemente und Klassen, die Ihnen in den Developer Tools Ihres Browsers angezeigt werden. Ersetzen Sie in diesem Arbeitsschritt nun Ihre DEMO Daten mit den Variablen aus der im Plugin liegenden single-fahrzeuge.php.
Ein kleines Beispiel:
Erstzulassung 08.2015
wird ersetzt durch:
<!-- Erstzulassung (MM.JJJJ) --><?php if(!empty($meta_values['firstRegistration'][0])){?>EZ: <?php $show_date = date('m.Y', strtotime($meta_values['firstRegistration'][0]));?><?php echo $show_date; ?><?php } ?>Gehen Sie so bei jedem Wert vor. Damit die Werte abgerufen werden können, müssen Sie im oberen Bereich der single-fahrzeuge.php noch folgendes PHP einfügen:
<?php $meta_values = get_post_meta( get_the_ID() ); ?>Prüfen Sie in regelmäßigen Abständen, ob das Ergebnis so aussieht, wie Ihre zuvor angelegte DEMO Seite.
8. Design der Übersichtsseite
Gehen Sie für das Design der Übersichtsseite genau so vor, wie bei Punkt 7. Kopieren Sie die archive.php aus dem Template Verzeichnis in Ihr Child-Theme und benennen Sie diese in archive-fahrzeuge.php um.
Erstellen Sie im WordPress Backend eine neue Seite und Layouten Sie 1 einziges Fahrzeug der Übersicht so wie Sie es sich wünschen. (Durch den Query wird dieser Teil dann für jedes Fahrzeug automatisch wiederholt.
Kopieren Sie nun mit den Developer Tools die Klassen und Elemente aus Ihrer DEMO Seite in Ihre im Child-Theme angelegte archive-fahrzeuge.php.
9. Konfigurieren der Filter
Um Suchfilter auf der Übersichtsseite zu definieren, installieren Sie sich das Plugin FacetWP. Den Download hierzu erhalten Sie bei uns auf Anfrage, da wir eine Volumenlizenz für das Plugin besitzen.
Installieren Sie FacetWP
Aktivieren Sie FacetWP
Wechseln Sie im WordPress Backend auf FacetWP -> Templates. Hier sehen Sie, dass FacetWP automatisch ein Default Template angelegt hat.
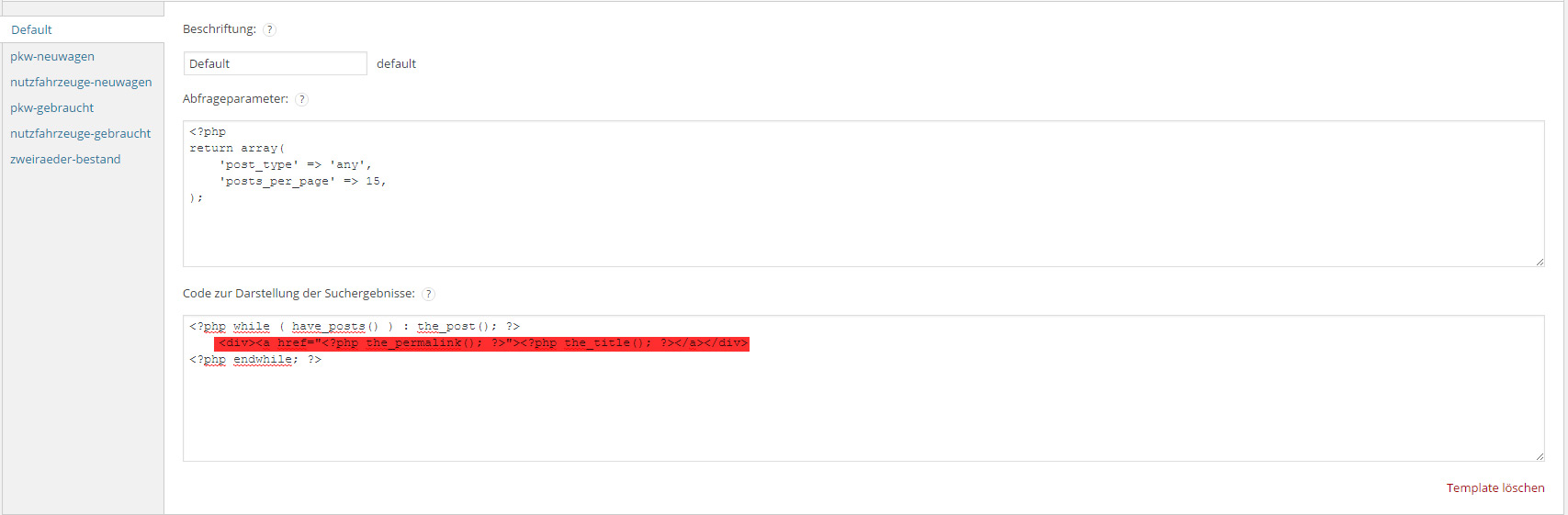
Zur Erklärung: Im oberen Teil (Abfrageparameter) können Sie den Query definieren, nachdem FacetWP die Posts anzeigt. Einige Beispiele für mögliche Parameter:
Alle Fahrzeuge anzeigen (Begrenzung auf 10 Fahrzeuge pro Seite:
<?php
return array(
'post_type' => 'fahrzeuge',
'posts_per_page' => 10,
);Fahrzeuge aus den Kategorien Kastenwagen, Cabrio/Roadster, Kleinwagen und Van/Kleinbus anzeigen, 15 Fahrzeuge pro Seite:
<?php
return array(
'post_type' => 'fahrzeuge',
'meta_query' => array(
array(
'key' => 'category',
'value' => array('kastenwagen','cabrio/roadster','kleinwagen','van/kleinbus'),
),
),
'posts_per_page' => 15,
);Nur Jahreswagen sowie Gebrauchtwagen aus der Klasse PKW anzeigen, 25 pro Seite:
<?php
return array(
'post_type' => 'fahrzeuge',
'meta_query' => array(
array(
'taxonomy' => 'klasse',
'value' => 'pkw',
'compare' => '='
),
array(
'key' => 'condition',
'value' => array('gebrauchtfahrzeug','jahreswagen'),
),
),
'posts_per_page' => 25,
);Es können unbegrenzt viele Optionen angewendet werden, um die Fahrzeuge so darzustellen, wie Sie es sich wünschen.
Im unteren Abschnitt von FacetWP können Sie nun den Teil Ihrer angelegten archive-fahrzeuge.php einfügen, der den Post enthält. (Vom öffnenden Div des ersten Containers bis zum letzten)
 Ersetzen Sie den im Screenshot rot markierten Bereich durch den Inhalt Ihrer archive-fahrzeuge.php. Der Anfang sieht dann (beim Avada Template) so aus:
Ersetzen Sie den im Screenshot rot markierten Bereich durch den Inhalt Ihrer archive-fahrzeuge.php. Der Anfang sieht dann (beim Avada Template) so aus:
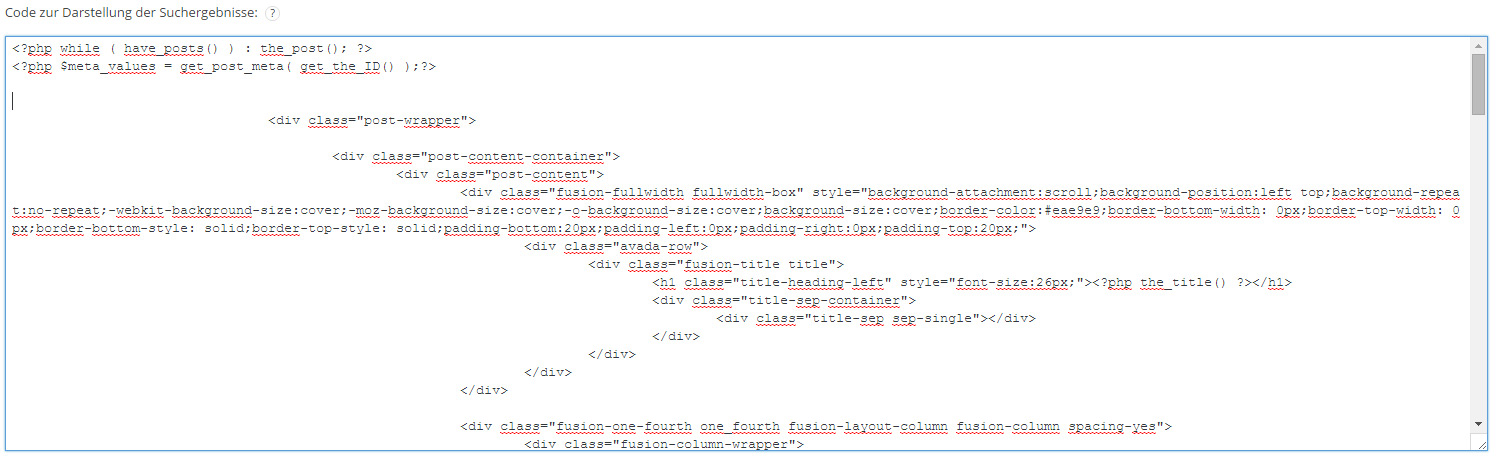
 Zur Erklärung:
Zur Erklärung:
Zeile 2 enthält die wichtige Angabe, dass alle Meta Values zum Post geladen werden. Ab Zeile 5 startet der eigentliche Post, hier mit dem DIV „post-wrapper“
Wenn Sie eine Pagination wünschen, fügen Sie unterhalb der letzten Zeile noch folgenden Code ein:
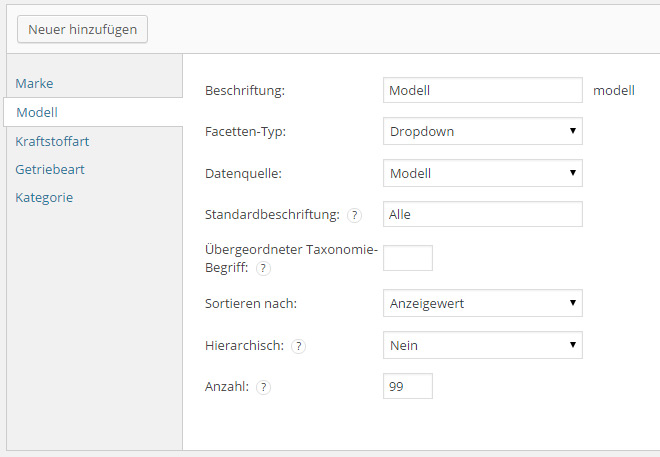
<?php echo facetwp_display( 'pager' ); ?>10. Erstellen Sie nun beliebige Filteroptionen in FacetWP unter dem Menüpunkt Facetten. Im Screenshot sehen Sie zum Beispiel den Filter nach Modell:

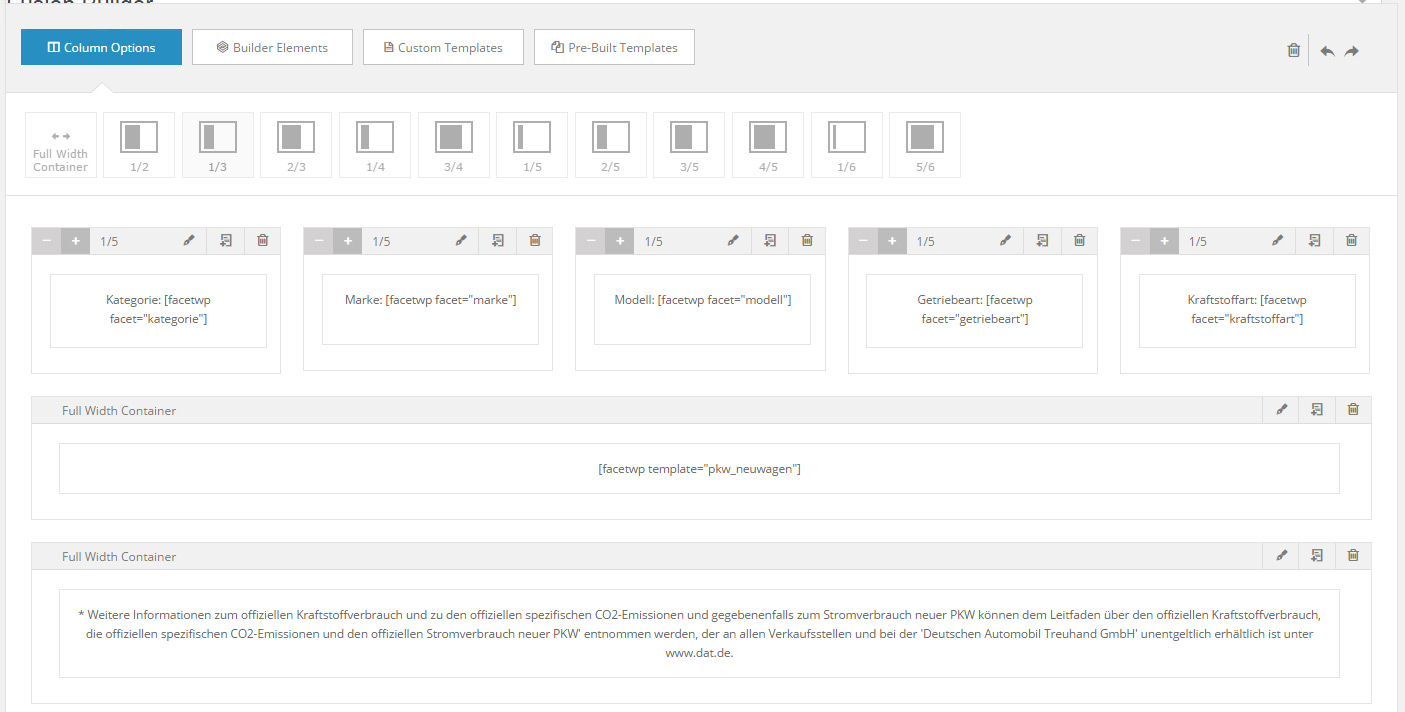
11. Erstellen Sie nun eine Seite, in der die Übersicht der Fahrzeuge geladen werden soll. Diese Seite können Sie komfortabel mit dem im Template enthaltenen Visual Composer, etc. abbilden. Hier können Sie nun per Shortcode die Facetten sowie Templates aus FacetWP ausgeben. Beispiel:

Zur Erklärung: Im Beispiel werden oben in einem 5-spaltigen Layout die Suchfilter dargestellt. Diese werden über den Shortcode:
[facetwp facet="NAME-DER-FACETTE"]aufgerufen. Darunter finden Sie einen Container über die volle Breite, in dem die Ergebnisse dargestellt werden. Unser zuvor angelegtes FacetWP Template fügen Sie über folgenden Shortcode ein:
[facetwp template="IHR-TEMPLATE-NAME-AUS-FACETWP"]Die Namen finden Sie in FacetWP: